|
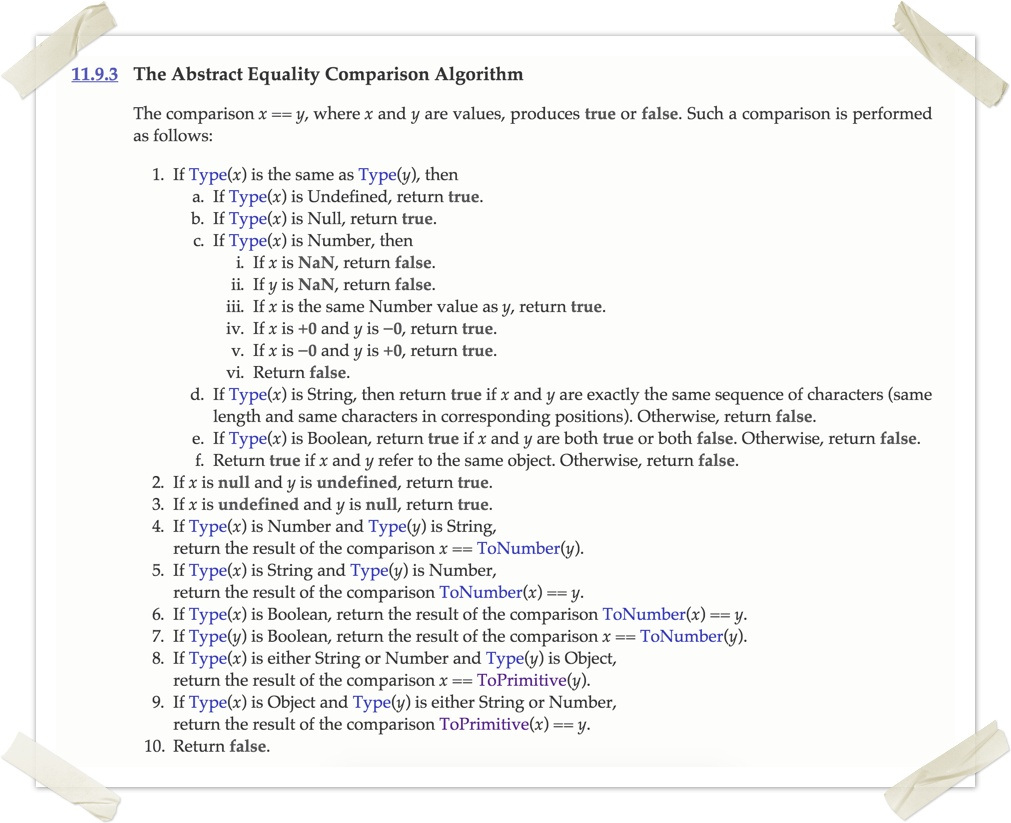
0.1 => 0.0001 1001 1001 1001…(无限循环) 对于保证浮点数计算的正确性,有两种常见方式。 一是先升幂再降幂: function add(num1, num2){ let r1, r2, m; r1 = (''+num1).split('.')[1].length; r2 = (''+num2).split('.')[1].length; m = Math.pow(10,Math.max(r1,r2)); return (num1 * m + num2 * m) / m; } console.log(add(0.1,0.2)); //0.3 console.log(add(0.15,0.2256)); //0.3756 二是是使用内置的 toPrecision() 和 toFixed() 方法,注意,方法的返回值字符串。 function add(x, y) { return x.toPrecision() + y.toPrecision() } console.log(add(0.1,0.2)); //"0.10.2" 9、实现函数 isInteger(x) 来判断 x 是否是整数 可以将 x 转换成10进制,判断和本身是不是相等即可: function isInteger(x) { return parseInt(x, 10) === x; } ES6 对数值进行了扩展,提供了静态方法 isInteger() 来判断参数是否是整数: Number.isInteger(25) // true Number.isInteger(25.0) // true Number.isInteger(25.1) // false Number.isInteger("15") // false Number.isInteger(true) // false JavaScript能够准确表示的整数范围在 -2^53 到 2^53 之间(不含两个端点),超过这个范围,无法精确表示这个值。ES6 引入了Number.MAX_SAFE_INTEGER 和 Number.MIN_SAFE_INTEGER这两个常量,用来表示这个范围的上下限,并提供了 Number.isSafeInteger() 来判断整数是否是安全型整数。 10、在下面的代码中,数字 1-4 会以什么顺序输出?为什么会这样输出? (function() { console.log(1); setTimeout(function(){console.log(2)}, 1000); setTimeout(function(){console.log(3)}, 0); console.log(4); })(); 这个就不多解释了,主要是 JavaScript 的定时机制和时间循环,不要忘了,JavaScript 是单线程的。详解可以参考 从setTimeout谈JavaScript运行机制。 11、写一个少于 80 字符的函数,判断一个字符串是不是回文字符串 function isPalindrome(str) { str = str.replace(/\W/g, '').toLowerCase(); return (str == str.split('').reverse().join('')); } 这个题我在 codewars 上碰到过,并收录了一些不错的解决方式,可以戳这里:Palindrome For Your Dome 12、写一个按照下面方式调用都能正常工作的 sum 方法 console.log(sum(2,3)); // Outputs 5 console.log(sum(2)(3)); // Outputs 5 针对这个题,可以判断参数个数来实现: function sum() { var fir = arguments[0]; if(arguments.length === 2) { return arguments[0] + arguments[1] } else { return function(sec) { return fir + sec; } } } 13、根据下面的代码片段回答后面的问题 for (var i = 0; i < 5; i++) { var btn = document.createElement('button'); btn.appendChild(document.createTextNode('Button ' + i)); btn.addEventListener('click', function(){ console.log(i); }); document.body.appendChild(btn); } 1、点击 Button 4,会在控制台输出什么? 2、给出一种符合预期的实现方式 14、下面的代码会输出什么?为什么? var arr1 = "john".split(''); j o h n var arr2 = arr1.reverse(); n h o j var arr3 = "jones".split(''); j o n e s arr2.push(arr3); console.log("array 1: length=" + arr1.length + " last=" + arr1.slice(-1)); console.log("array 2: length=" + arr2.length + " last=" + arr2.slice(-1)); 会输出什么呢?你运行下就知道了,可能会在你的意料之外。 reverse() 会改变数组本身,并返回原数组的引用。 slice 的用法请参考:slice 15、下面的代码会输出什么?为什么? console.log(1 + "2" + "2"); console.log(1 + +"2" + "2"); console.log(1 + -"1" + "2"); console.log(+"1" + "1" + "2"); console.log( "A" - "B" + "2"); console.log( "A" - "B" + 2); 输出什么,自己去运行吧,需要注意三个点: 多个数字和数字字符串混合运算时,跟操作数的位置有关 console.log(2 + 1 + '3'); / /‘33' console.log('3' + 2 + 1); //'321' 数字字符串之前存在数字中的正负号(+/-)时,会被转换成数字 console.log(typeof '3'); // string console.log(typeof +'3'); //number 同样,可以在数字前添加 '',将数字转为字符串 console.log(typeof 3); // number console.log(typeof (''+3)); //string 对于运算结果不能转换成数字的,将返回 NaN console.log('a' * 'sd'); //NaN console.log('A' - 'B'); // NaN 这张图是运算转换的规则
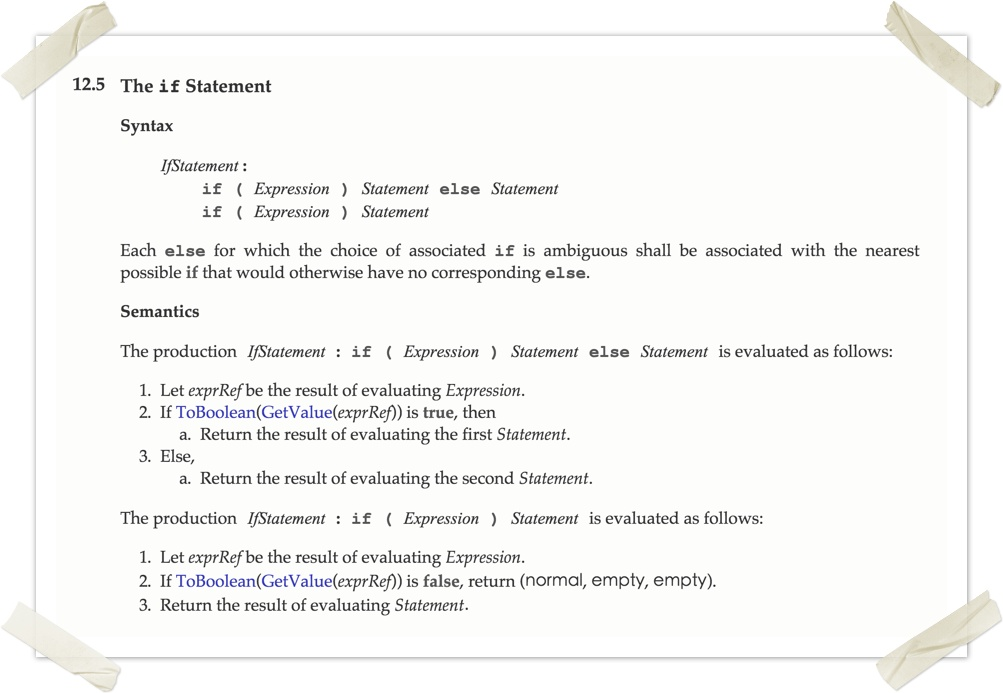
如果 list 很大,下面的这段递归代码会造成堆栈溢出。如果在不改变递归模式的前提下修善这段代码? var list = readHugeList(); var nextListItem = function() { var item = list.pop(); if (item) { // process the list item... nextListItem(); } }; 原文上的解决方式是加个定时器: var list = readHugeList(); var nextListItem = function() { var item = list.pop(); if (item) { // process the list item... setTimeout( nextListItem, 0); } }; 解决方式的原理请参考第10题。 17、什么是闭包?举例说明 可以参考此篇:从作用域链谈闭包 18、下面的代码会输出什么?为啥? for (var i = 0; i < 5; i++) { setTimeout(function() { console.log(i); }, i * 1000 ); } 请往前面翻,参考第4题,解决方式已经在上面了 19、解释下列代码的输出 console.log("0 || 1 = "+(0 || 1)); console.log("1 || 2 = "+(1 || 2)); console.log("0 && 1 = "+(0 && 1)); console.log("1 && 2 = "+(1 && 2)); 逻辑与和逻辑或运算符会返回一个值,并且二者都是短路运算符: 逻辑与返回第一个是 false 的操作数 或者 最后一个是 true的操作数 console.log(1 && 2 && 0); //0 console.log(1 && 0 && 1); //0 console.log(1 && 2 && 3); //3 如果某个操作数为 false,则该操作数之后的操作数都不会被计算 逻辑或返回第一个是 true 的操作数 或者 最后一个是 false的操作数 console.log(1 || 2 || 0); //1 console.log(0 || 2 || 1); //2 console.log(0 || 0 || false); //false 如果某个操作数为 true,则该操作数之后的操作数都不会被计算 如果逻辑与和逻辑或作混合运算,则逻辑与的优先级高: console.log(1 && 2 || 0); //2 console.log(0 || 2 && 1); //1 console.log(0 && 2 || 1); //1 在 JavaScript,常见的 false 值: 0, '0', +0, -0, false, '',null,undefined,null,NaN console.log([] == false) //true console.log({} == false) //false console.log(Boolean([])) //true console.log(Boolean({})) //true 所以在 if 中,[] 和 {} 都表现为 true:
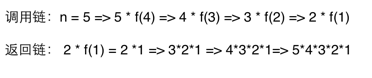
20、解释下面代码的输出 console.log(false == '0') console.log(false === '0') 请参考前面第14题运算符转换规则的图。 21、解释下面代码的输出 var a={}, b={key:'b'}, c={key:'c'}; a[b]=123; a[c]=456; console.log(a[b]); 输出是456。 22、解释下面代码的输出 console.log((function f(n){return ((n > 1) ? n * f(n-1) : n)})(10)); 结果是10的阶乘。这是一个递归调用,为了简化,我初始化 n=5,则调用链和返回链如下:
23、解释下面代码的输出 (function(x) { return (function(y) { console.log(x); })(2) })(1); 输出1,闭包能够访问外部作用域的变量或参数。 24、解释下面代码的输出,并修复存在的问题 (责任编辑:每日一笑) |