|
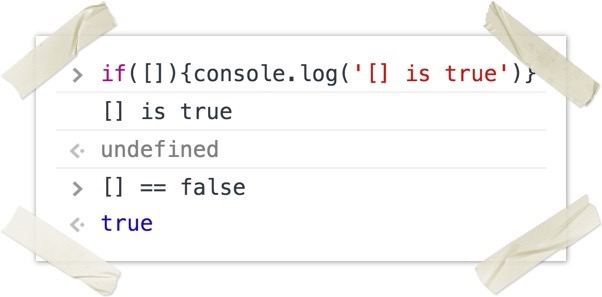
1、使用 typeof bar === "object" 判断 bar 是不是一个对象有神马潜在的弊端?如何避免这种弊端? 使用 typeof 的弊端是显而易见的(这种弊端同使用 instanceof): let obj = {}; let arr = []; console.log(typeof obj === 'object'); //true console.log(typeof arr === 'object'); //true console.log(typeof null === 'object'); //true 从上面的输出结果可知,typeof bar === "object" 并不能准确判断 bar 就是一个 Object。可以通过 Object.prototype.toString.call(bar) === "[object Object]" 来避免这种弊端: let obj = {}; let arr = []; console.log(Object.prototype.toString.call(obj)); //[object Object] console.log(Object.prototype.toString.call(arr)); //[object Array] console.log(Object.prototype.toString.call(null)); //[object Null] 另外,为了珍爱生命,请远离 ==:
而 [] === false 是返回 false 的。 2、下面的代码会在 console 输出神马?为什么? (function(){ var a = b = 3; })(); console.log("a defined? " + (typeof a !== 'undefined')); console.log("b defined? " + (typeof b !== 'undefined')); 这跟变量作用域有关,输出换成下面的: console.log(b); //3 console,log(typeof a); //undefined 拆解一下自执行函数中的变量赋值: b = 3; 所以 b 成了全局变量,而 a 是自执行函数的一个局部变量。 3、下面的代码会在 console 输出神马?为什么? var myObject = { foo: "bar", func: function() { var self = this; console.log("outer func: this.foo = " + this.foo); console.log("outer func: self.foo = " + self.foo); (function() { console.log("inner func: this.foo = " + this.foo); console.log("inner func: self.foo = " + self.foo); }()); } }; myObject.func(); 第一个和第二个的输出不难判断,在 ES6 之前,JavaScript 只有函数作用域,所以 func 中的 IIFE 有自己的独立作用域,并且它能访问到外部作用域中的 self,所以第三个输出会报错,因为 this 在可访问到的作用域内是 undefined,第四个输出是 bar。如果你知道闭包,也很容易解决的: (function(test) { console.log("inner func: this.foo = " + test.foo); //'bar' console.log("inner func: self.foo = " + self.foo); }(self)); 如果对闭包不熟悉,可以参考本文:从作用域链谈闭包 4、将 JavaScript 代码包含在一个函数块中有神马意思呢?为什么要这么做? 换句话说,为什么要用立即执行函数表达式(Immediately-Invoked Function Expression)。 IIFE 有两个比较经典的使用场景,一是类似于在循环中定时输出数据项,二是类似于 JQuery/Node 的插件和模块开发。 for(var i = 0; i < 5; i++) { setTimeout(function() { console.log(i); }, 1000); } 上面的输出并不是你以为的0,1,2,3,4,而输出的全部是5,这时 IIFE 就能有用了: for(var i = 0; i < 5; i++) { (function(i) { setTimeout(function() { console.log(i); }, 1000); })(i) } 而在 JQuery/Node 的插件和模块开发中,为避免变量污染,也是一个大大的 IIFE: (function($) { //代码 } )(jQuery); 5、在严格模式('use strict')下进行 JavaScript 开发有神马好处? 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为; function foo1() { return { bar: "hello" }; } function foo2() { return { bar: "hello" }; } 在编程语言中,基本都是使用分号(;)将语句分隔开,这可以增加代码的可读性和整洁性。而在JS中,如若语句各占独立一行,通常可以省略语句间的分号(;),JS 解析器会根据能否正常编译来决定是否自动填充分号: var test = 1 + 2 console.log(test); //3 在上述情况下,为了正确解析代码,就不会自动填充分号了,但是对于 return 、break、continue 等语句,如果后面紧跟换行,解析器一定会自动在后面填充分号(;),所以上面的第二个函数就变成了这样: function foo2() { return; { bar: "hello" }; } 所以第二个函数是返回 undefined。 7、神马是 NaN,它的类型是神马?怎么测试一个值是否等于 NaN? NaN 是 Not a Number 的缩写,JavaScript 的一种特殊数值,其类型是 Number,可以通过 isNaN(param) 来判断一个值是否是 NaN: console.log(isNaN(NaN)); //true console.log(isNaN(23)); //false console.log(isNaN('ds')); //true console.log(isNaN('32131sdasd')); //true console.log(NaN === NaN); //false console.log(NaN === undefined); //false console.log(undefined === undefined); //false console.log(typeof NaN); //number console.log(Object.prototype.toString.call(NaN)); //[object Number] ES6 中,isNaN() 成为了 Number 的静态方法:Number.isNaN(). 8、解释一下下面代码的输出 console.log(0.1 + 0.2); //0.30000000000000004 console.log(0.1 + 0.2 == 0.3); //false JavaScript 中的 number 类型就是浮点型,JavaScript 中的浮点数采用IEEE-754 格式的规定,这是一种二进制表示法,可以精确地表示分数,比如1/2,1/8,1/1024,每个浮点数占64位。但是,二进制浮点数表示法并不能精确的表示类似0.1这样 的简单的数字,会有舍入误差。 由于采用二进制,JavaScript 也不能有限表示 1/10、1/2 等这样的分数。在二进制中,1/10(0.1)被表示为 0.00110011001100110011…… 注意 0011 是无限重复的,这是舍入误差造成的,所以对于 0.1 + 0.2 这样的运算,操作数会先被转成二进制,然后再计算: (责任编辑:每日一笑) |